以Hugo-theme-stack主题搭建静态博客网站
下载博客模板
|
|
静态文件托管到git page
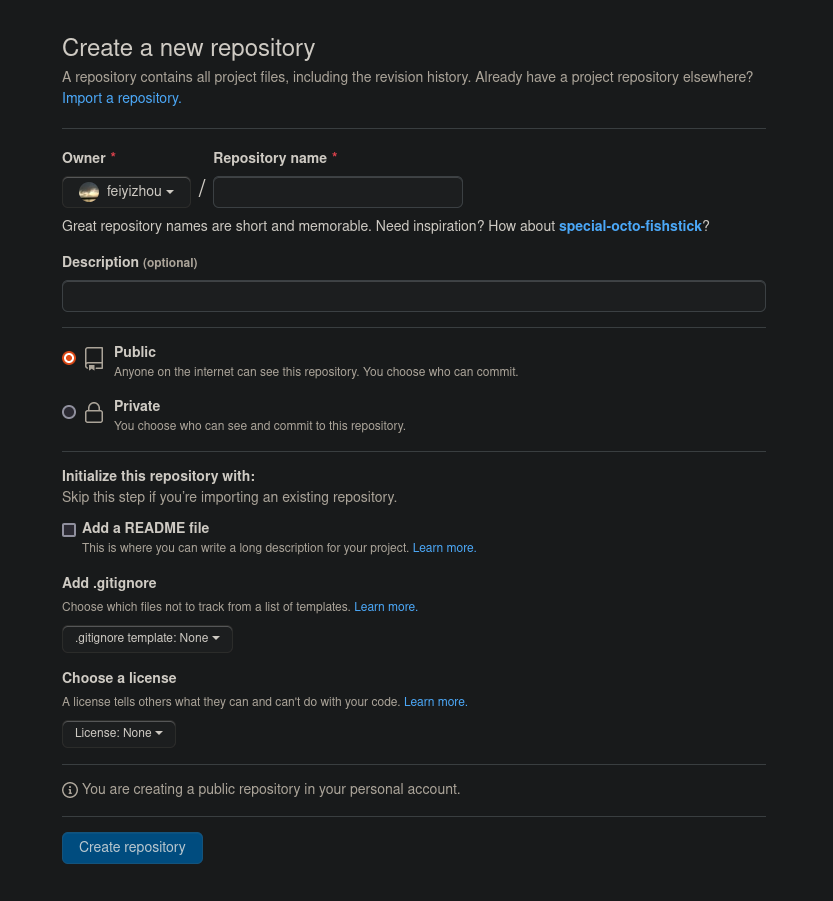
创建新的Repo

需要注意一下几点:
Repository name的格式必须为${github username}.github.io,这个Repo是用来存放静态文件并托管的,这个名字也是后续的博客访问域名,以本示例为例,Repo名称为feiyizhou.github.io- 该
Repo必须为public

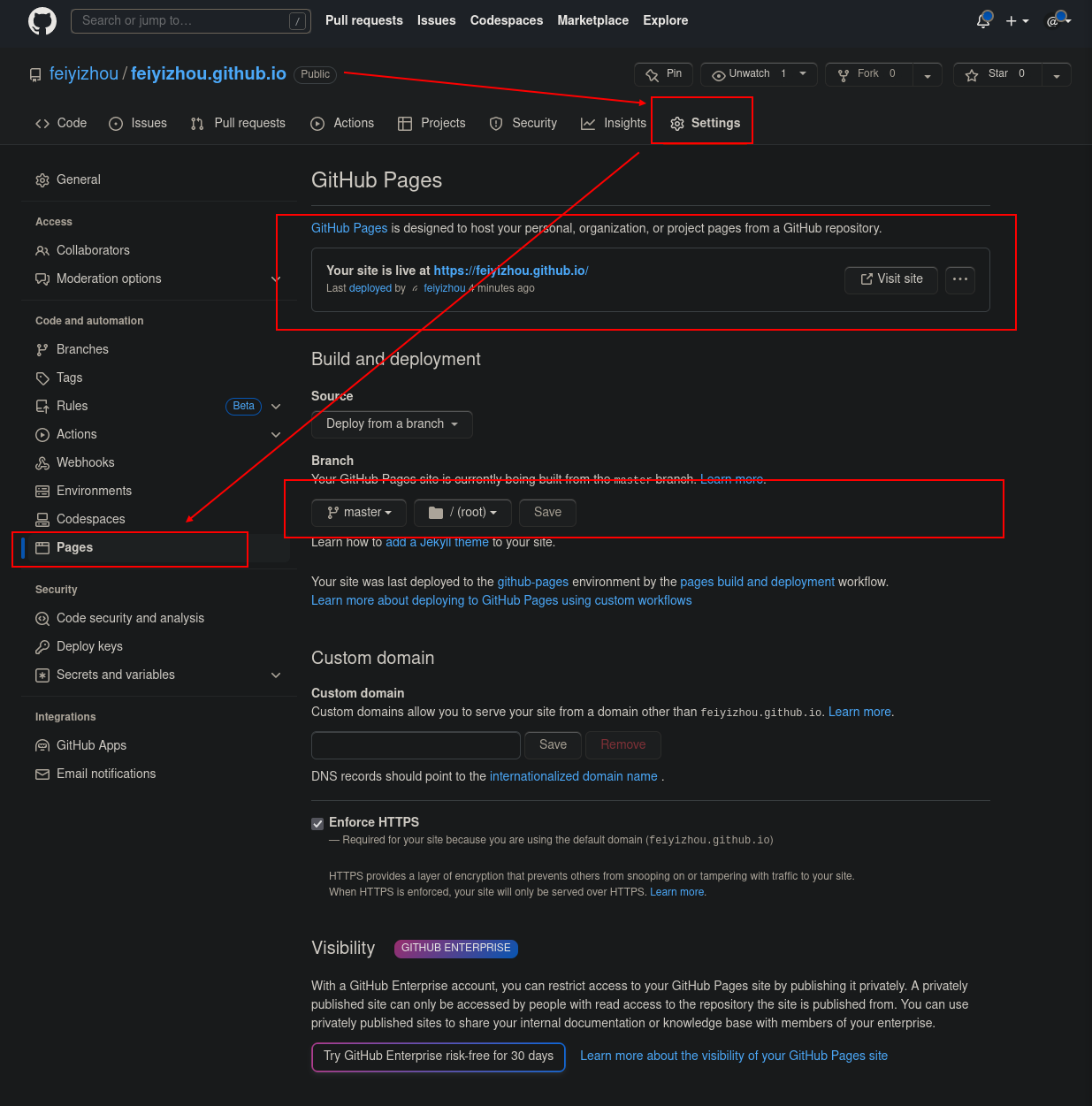
如上图所示,github会自动部署,这个过程耗时1-2分钟。注意下方的Branch选项,待会push静态文件的时候,就需要push到这个分支中
修改config.yaml基本配置
博客信息配置
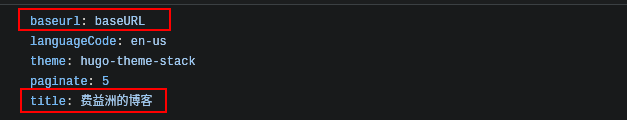
需要关注的基本配置如下图所示:

将baseurl修改为github pages的地址,title即博客名称,修改为自己喜欢的就行
博客头像配置
需要关注的头像配置如下图所示:
![]()
emoji是头像右下角的表情,可以修改为自己喜欢即可,subtitle是头像下方的个性签名,可以修改为自己喜欢即可,src就是头像图片文件的部分相对地址,项目相对地址是themes/hugo-theme-stack/assets/img,选个自己的头像放置到此文件夹中,再将配置和头像文件名称修改一致即可(包含扩展名)。
博客评论系统配置
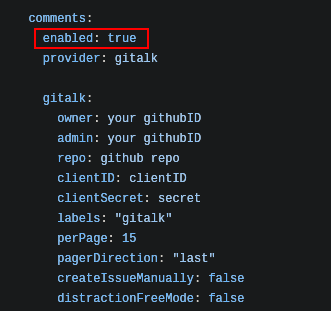
需要关注的博客评论系统的配置如下图所示:

如果不想开启评论,将enabled设置为false即可,如果需要开启,可以先查看第三部分内容
生成静态文件
|
|
上传静态文件到github
|
|
访问博客
等待几分钟之后,直接访问github pages提供的访问地址,即可看到自己的博客
配置gitalk
创建OAuth app
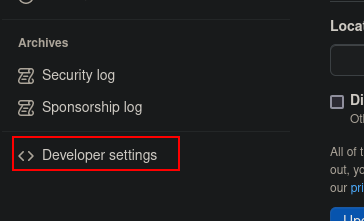
- 进入配置页面

- 点击左下方
Developer settings

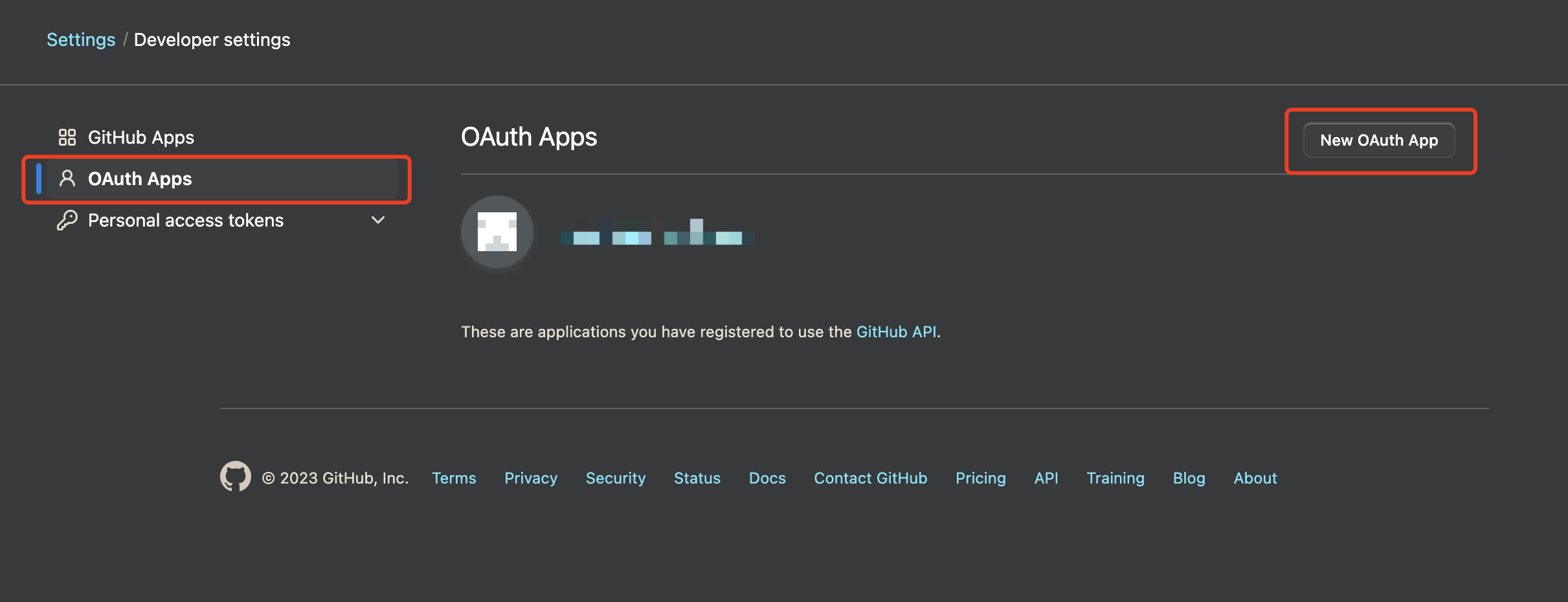
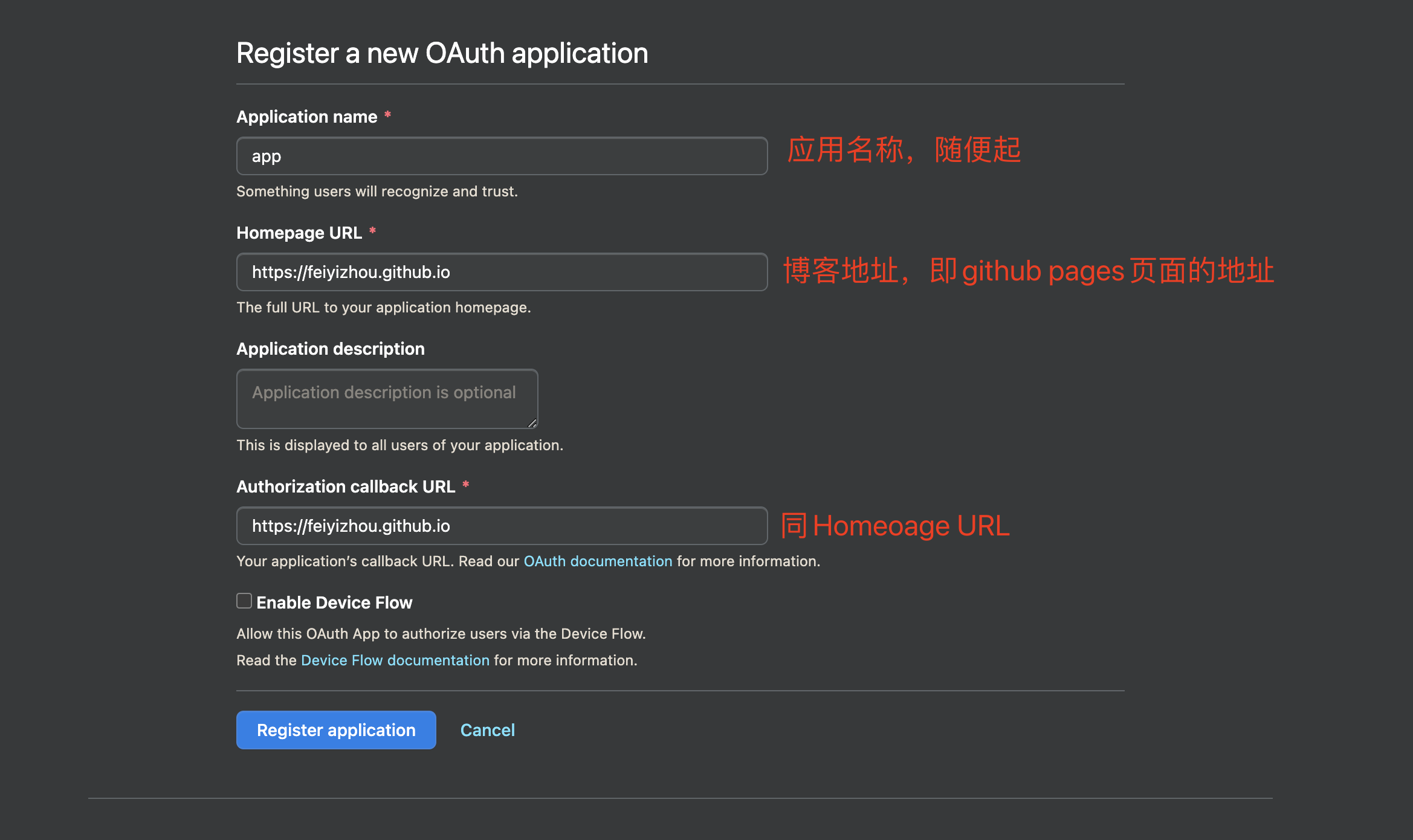
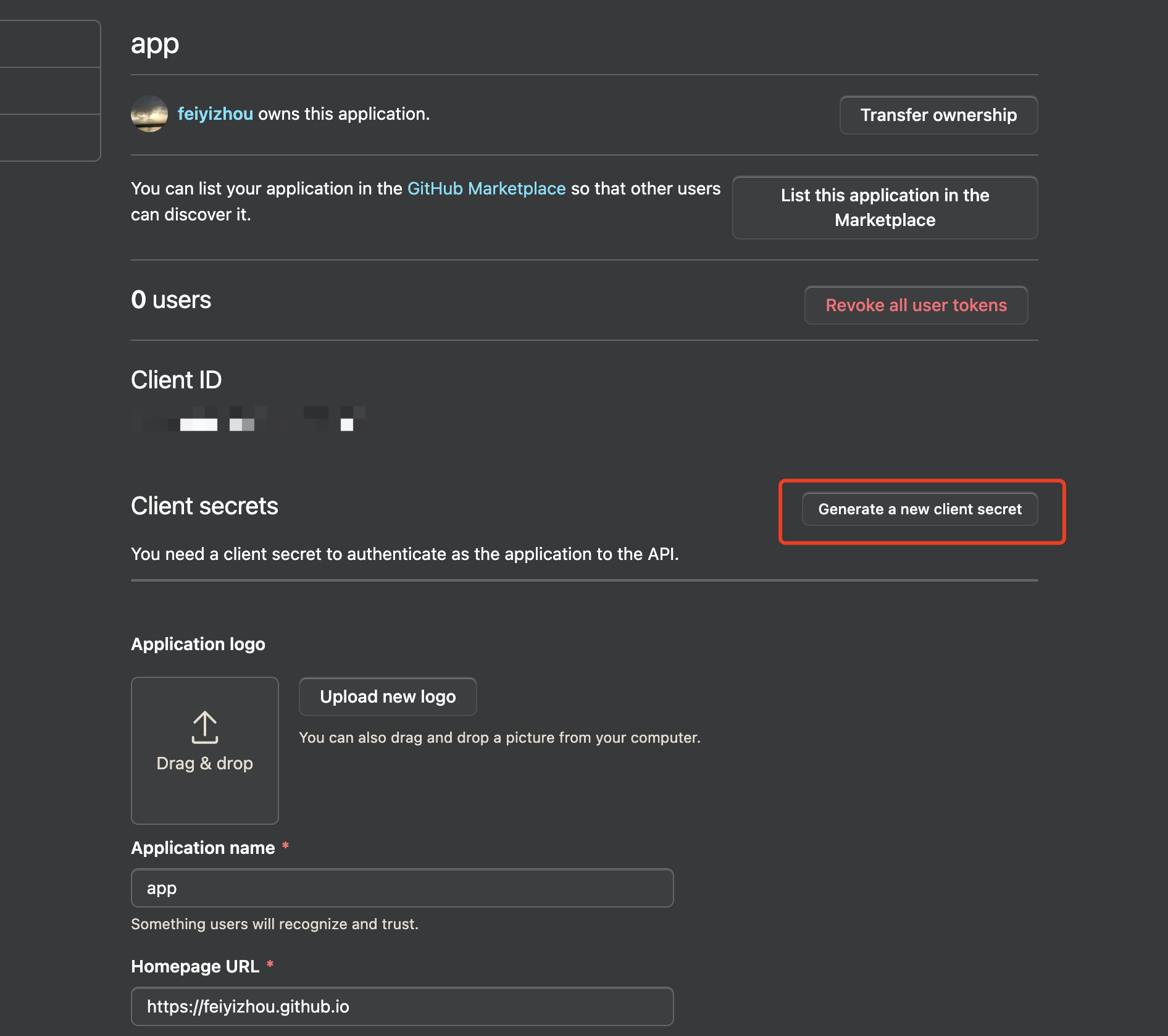
- 创建OAuth app配置



创建好client secret后,可以复制到别的地方(只展现一次,如果没复制的话,得再重新生成一个),然后点击页面最下方的Update按钮,使得生成的秘钥配置生效。
配置config.yaml
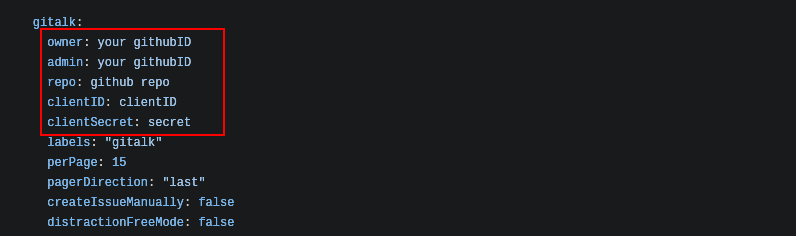
需要关注的gitalk的相关配置如下图所示:

owner:即github用户名admin:同ownerrepo:这个仓库是用来存放评论内容的,填写创建OAuth App时填写的repo名称即可cilentID和clientSecret即创建OAuth App后生成的ID和Secret,填入即可
更新配置
|
|
代码上传后,等待github pages重新部署成功即可,大功告成!
